
Case Study: WordPress Website with Adaptive Layout & Elementor Integration for Better Accessibility
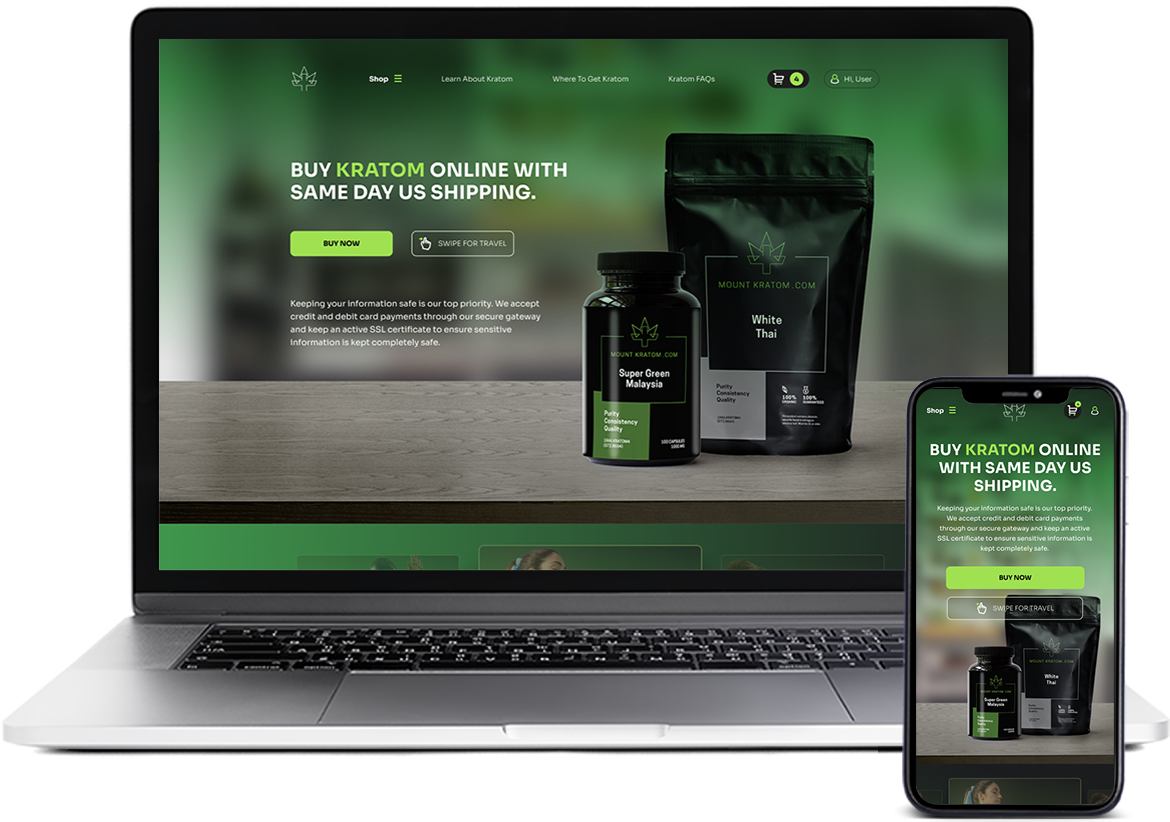
Mount Kratom is an online vendor for kratom powder and capsules — and we built a WordPress website for them.
Client & Challenge
Mount Kratom is a retailer from Canada that sells Kratom products, focusing on customers from Canada and the USA. They brought us a Figma file with a UI layout for the online shop, which we had to use to create a frontend for their proposed website. Then, we had to integrate their backend with WordPress, make a website easily customizable and editable for Mount Kratom’s owner, and make it accessible for people with multiple devices.
Solution
Mount Kratom is a relatively small e-commerce website with less than 100 products listed, so the frontend development didn’t take a lot of time. Our developers used HTML, CSS, and JavaScript to create a layout that would fit the client’s design, and WordPress specialists connected it to the platform.
We customized the WordPress admin panel, adding new fields and controls, so the client could effortlessly publish info about new products, create blog posts, and create other content for Mount Kratom. To aid in layout customization, we integrated the website with Elementor — that was the tool the client was most familiar with.
The project lasted for four months — the last month and a half, WP Masters’ team was adapting Mount Kratom UI for various displays: the website had to be robust and easily navigable on various mobile devices. For instance, we made sure Mount Kratom works smoothly on iPads, up from the 1st generation and iPhones up from iPhone 8.
Value
Soon, Mount Kratom will be released on the client’s hosting and domain. We’ve managed to create a beautiful website with a simple interface that is accessible from many platforms. It’s easy to manage, too — we’re confident we’ve provided every tool that is necessary for the client to do comfortable design & content work on the admin’s part of WordPress without having to write any code.